Cloud Setup
This page explains the configuration required in order to obtain a Notify API Secret and configure your project to send notifications.
For a quick start to experiment with, you can try the web3inbox template and following the steps in the README.
Domain to use
It is important to understand what domain you are using for your project as you are required to host a static file (the did.json file) on this domain before being able to use Notify API. The WalletConnect Cloud and clients receiving and managing your notifications use this file to authenticate that your domain is associated with the source of the notifications.
You can pick 1 domain and this is configured in the Dapp URL field of the Notify API section of the WalletConnect Cloud. You may change your domain at any time, as long as you properly host the new did.json file there. Note that only one project may use a given domain at the same time.
During development it is optional to use your production domain for testing. Instead, you can use a staging domain, or even a entirerly separate domain e.g. Vercel test site. However, once you move to production you will need to update your domain to your production domain and host a new file there.
Note that the file must be hosted on a real, publically accessible, domain in order to verify its legitimacy. The use of localhost or other local addresses is not allowed.
Dapp name, description, and logo
The dapp name, description, and logo are displayed in wallets that integrate Notify API as well as in the Web3Inbox.com app. These details should be provided for the best user experience and to help the user identify your app.
Notification types
Notification types are an important feature of Notify API and are a way for a user to have control over what types of notifications they receive. Users can change their notification types at any time in your app, their wallet, or the Web3Inbox.com app. When sending notifications, you must use one of these configured notification types which you reference in code by its UUID.
Notification types are configured with a name, description, and icon which allow the user understand what types of notifications they would receive for that type. When a user receives a push notification on their device, they will see the icon that is configured with the notification type. Examples of notification types may include "Account updates" or "Service updates".
By default users are subscribed to all available notification types. However, it's worth nothing that if you add new notification types later users will not be automatically subscribed to them. If you have new notification types available, you may consider sending a notification informing users of this new available notification type and ask users to enable it. You may also add functionality to your app frontend to subscribe the user to the new notification type when they visit your app. Because of the additional effort in subscribing users to notification types after they initially subscribe, it is worth considering in advance what notification types you may need in the future.
Setup steps
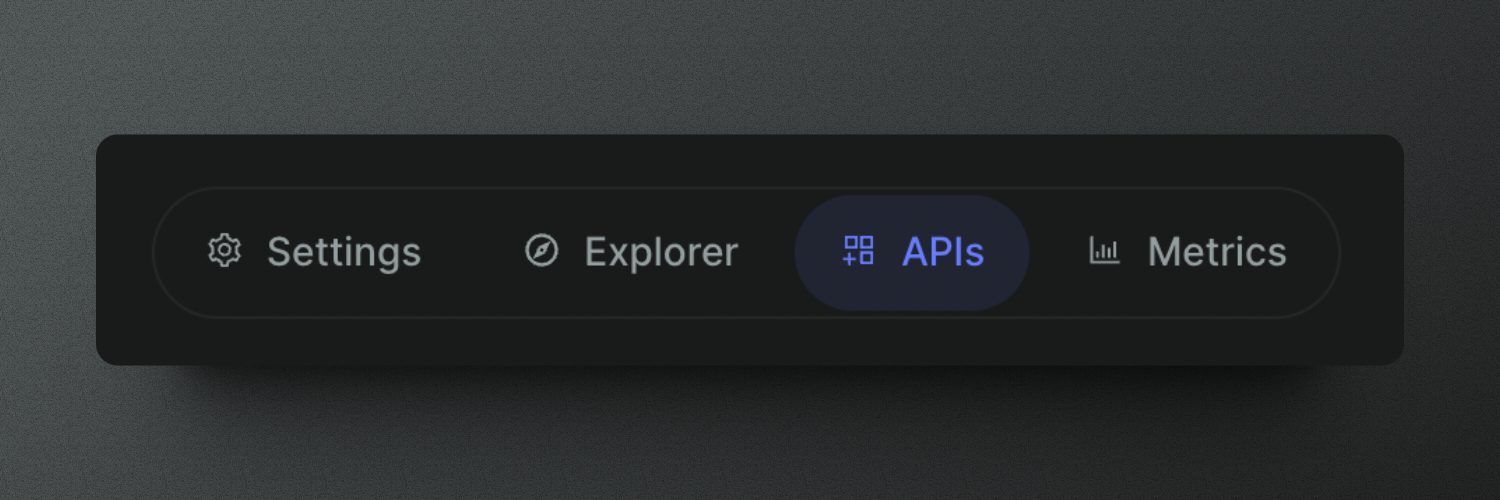
Navigating to Notify API section
In WalletConnect Cloud, navigate to the APIs tab of your project.

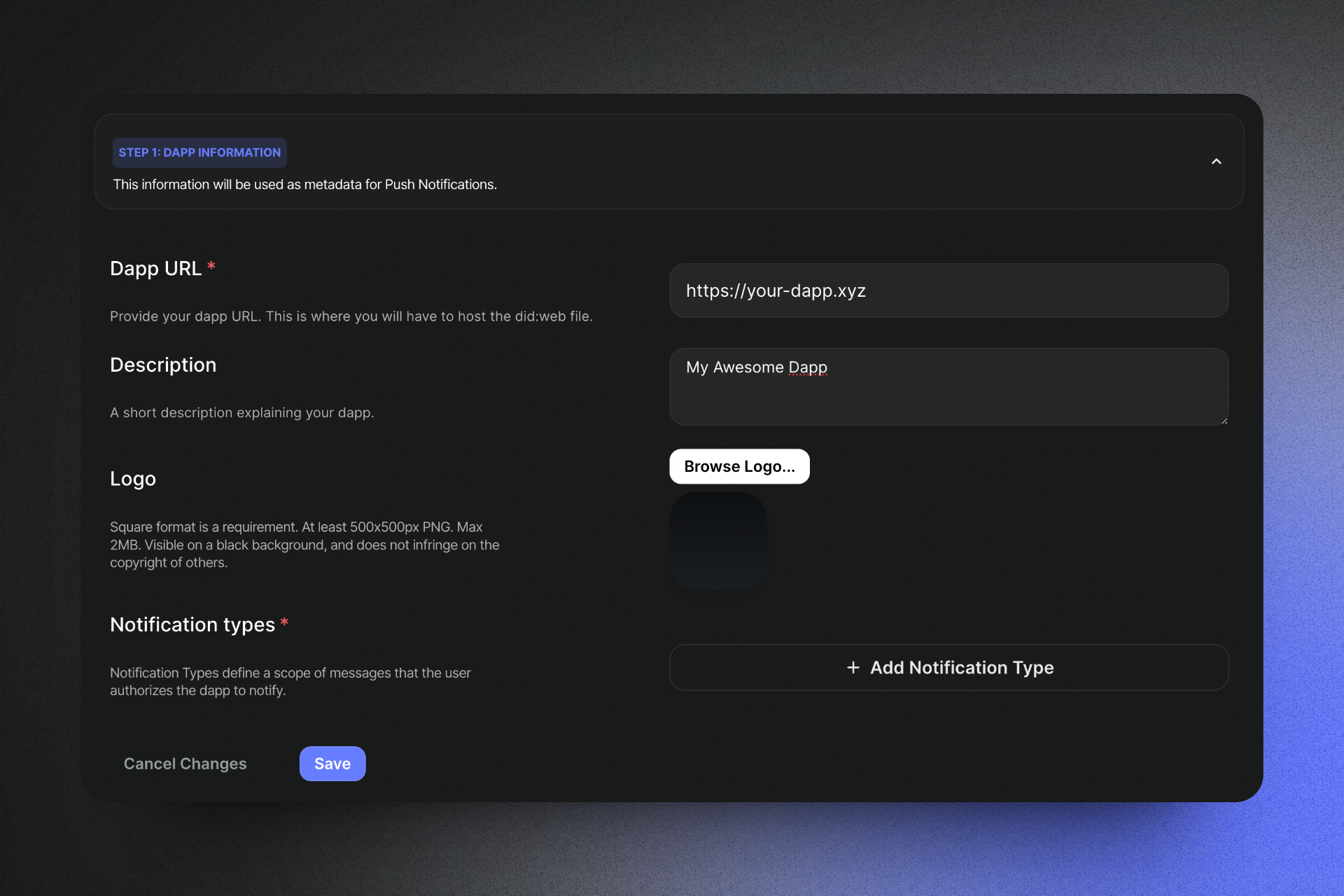
Configuring Notify API
Under Notify API > Configuration > DAPP INFORMATION, fill in the Dapp URL field. This is the domain of your app that you will use to publish notifications.

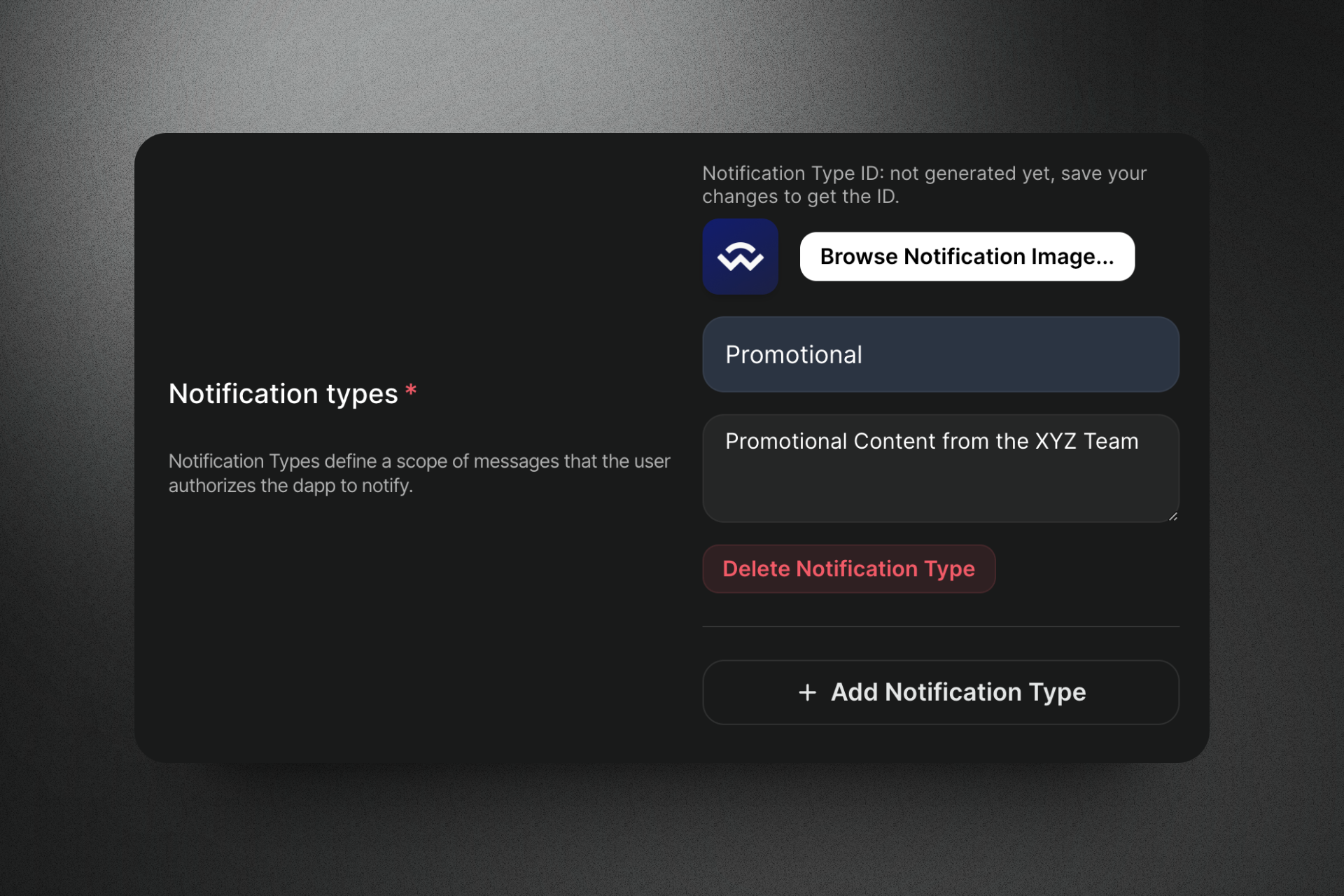
Adding Notification Image and Types
Under the same section, next to Notification types, click on the "Add Notification Type" button and add a title, notification image and description for your notification type. This is the type of notification that your app will publish.
For example, if you are going to send promotional content as notification, you might want to add a notification type called "Promotional" with a description "Promotional content from the XYZ Team.". You can also add a relevant image for the notification type.

Saving Changes
Optionally, you can add a logo and description for your project. This will be shown to users when they subscribe to your app. Click "Save" to save your changes.
Notify Secret
Take note of your new Notify API Secret. You will need this to publish notifications. This secret allows publishing notifications to any account subscribed to your app, so should not be published and should only be used by your app backend.

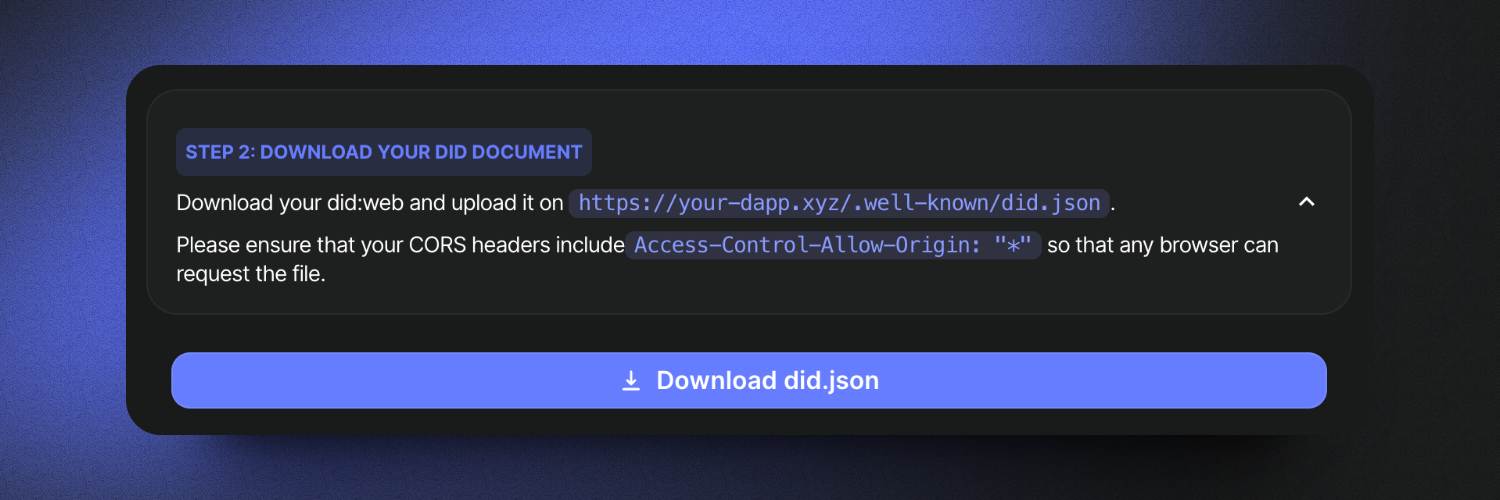
Hosting did.json file
Next, you will need to host did.json file on this page at the /.well-known/ directory of your public URL. Please also ensure that your application has CORS enabled. An example is linked here.
- Download
did.json(click onDID:WEBsection to show the download button ) and host it at, for example,https://app.example.com/.well-known/did.json
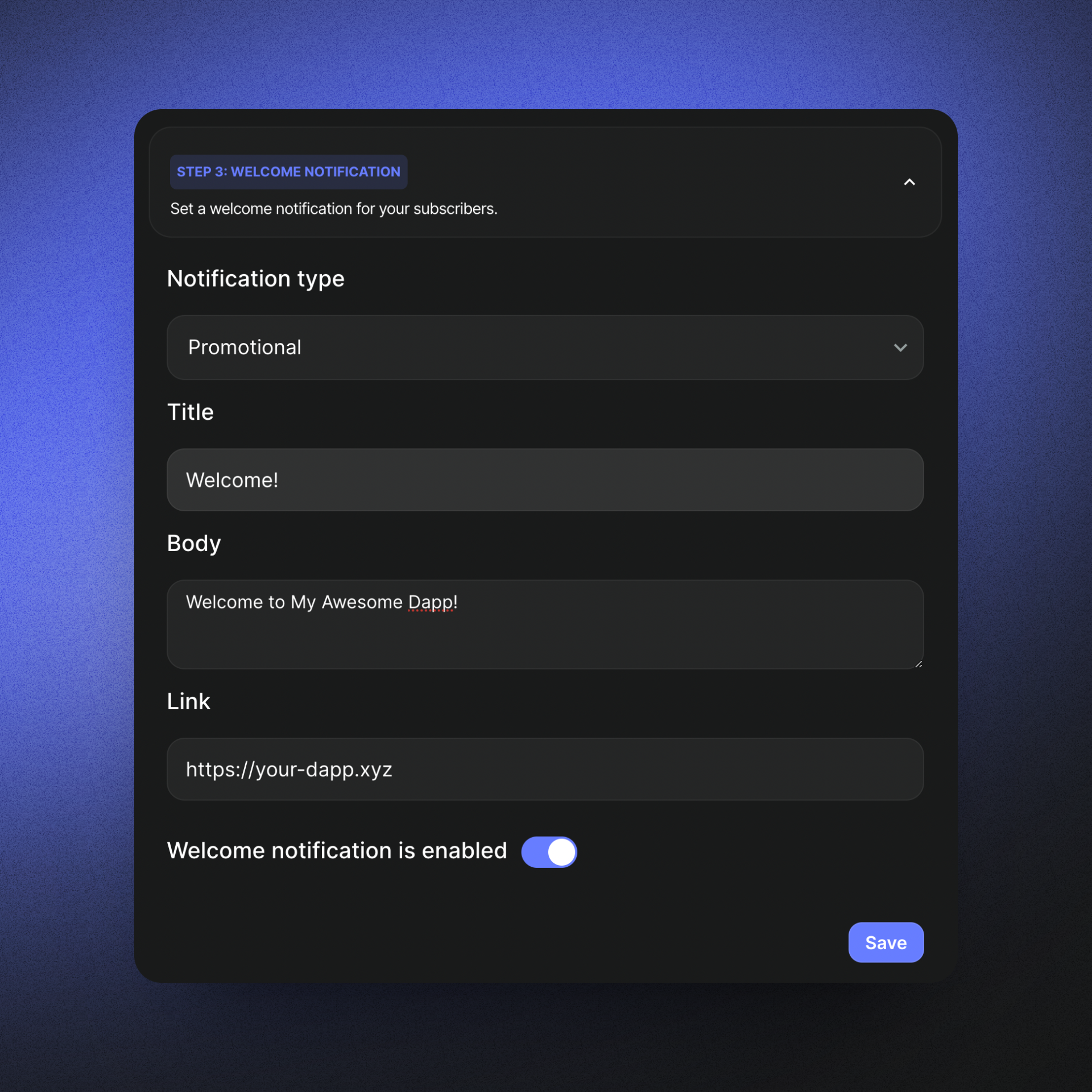
Enabling Welcome Notifications
Welcome Notifications are notifications that are sent to users when they subscribe to your app. This is a great way to welcome users to your app and explain what types of notifications they will receive.
To enable Welcome Notifications, switch on the toggle in the Welcome Notifications section of your WalletConnect Cloud project after adding relevant Notification Type, Title, Body & Link.

Enabling Notify API
Once all changes have been saved and the did.json file has been deployed successfully, switch on the toggle switch in the Notify API section of your WalletConnect Cloud project. If everything is configured correctly, you should see a success toast: "Notify configuration successfully verified"


Send Notifications in Cloud
Once you have completed the setup steps, you can now send notifications to users who have subscribed to your app. To test this, you can use the utility provided in cloud under the Notify API section.
-
In the APIs tab of your project, navigate to the Notify API section. You should see a banner with a link to the Send Notification playground.

-
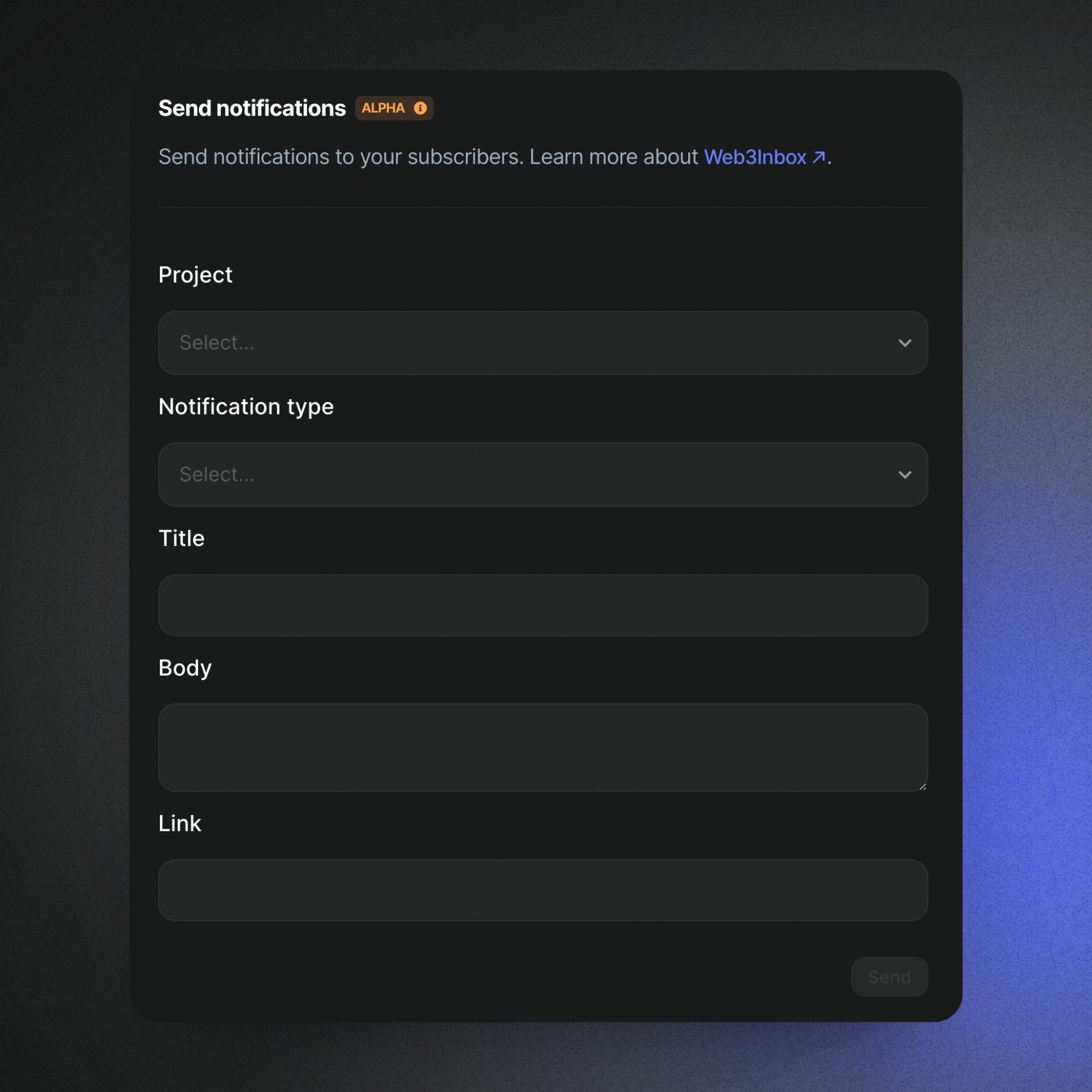
The Send Notification playground allows you to send notifications to your subscribers. After you select the associated project, you can select the notification type, title, body, and link to send to your subscribers.

Next steps
-
Now you are ready for accounts to subscribe to your app and send notifications to them using your Notify API Secret.
- Read more on frontend integration
- Read more on backend integration
-
If you haven't already, verify your apps domain for improved security.
-
Ensure your app has a published Explorer listing for discoverability.
-
Navigate to the
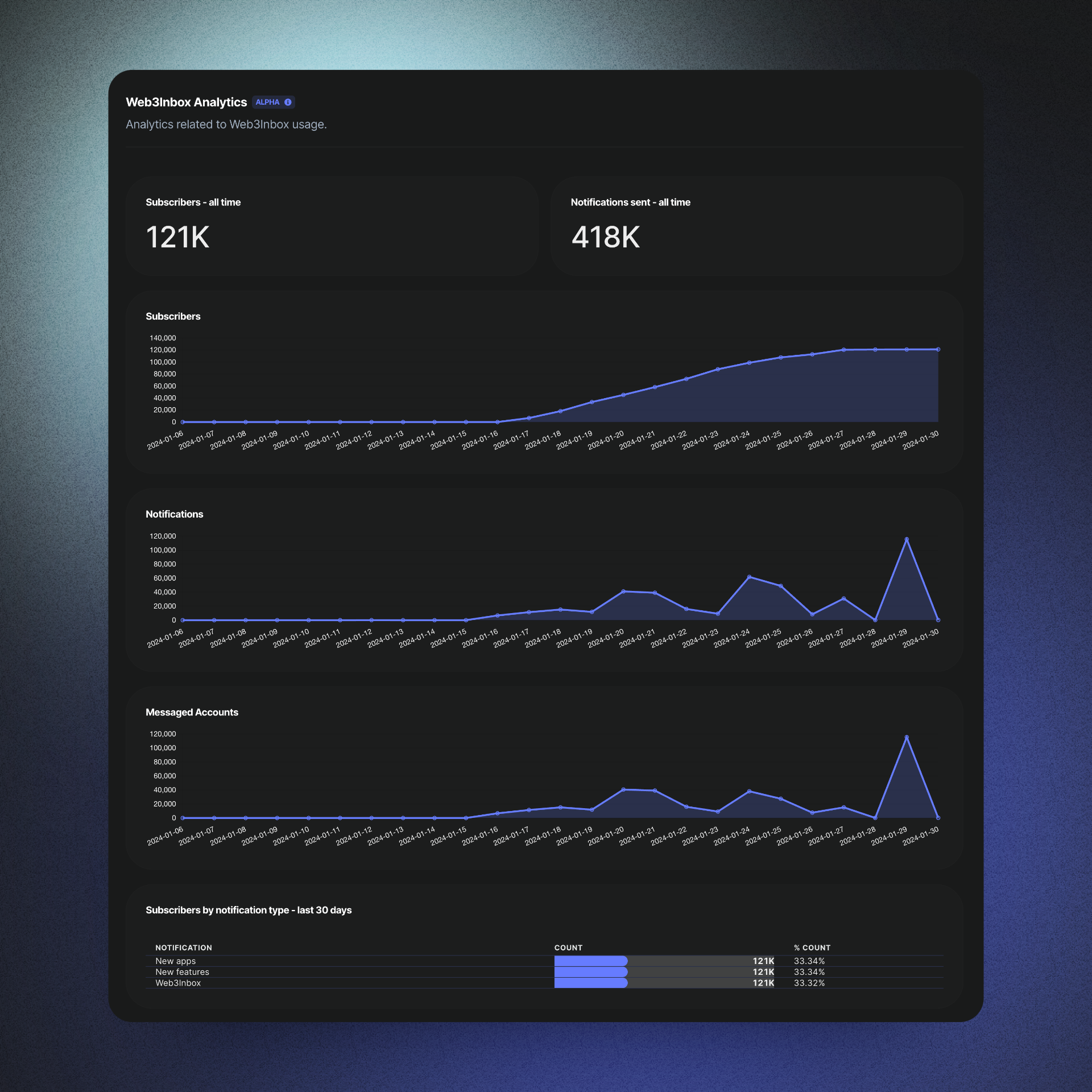
Metricstab and select Web3Inbox from the dropdown to access analytics for your app. Learn more about Web3Inbox Analytics.
Was this helpful?